
Creare moduli o form online: alla scoperta di JotForm
Stai cercando una piattaforma per creare un modulo di registrazione o di iscrizione online?
Non hai competenze di programmazione e web design e vorresti un sistema che ti aiuti a creare form di raccolta dati efficaci ed esteticamente accattivanti?
Hai bisogno che i dati raccolti dai tuoi form di iscrizione online siano chiari e condivisibili con il team di lavoro?
Negli ultimi mesi abbiamo iniziato a usare JotForm, un generatore di moduli online che ci ha sorpresi per il modo in cui unisce estetica e funzionalità.
Finora creavamo i nostri form di raccolta dati valutando caso per caso le necessità e rivolgendoci, quindi, agli strumenti che ci sembravano più efficaci per quella situazione specifica: alcune volte basta il widget di WordPress o il modulo di Leadpages, mentre in altre, dovendo costruire fotografie più dettagliate dei nostri target, ci rivolgevamo a sistemi come Survey Monkey o l’ancora più pratico Google Forms.
Nessuno di questi strumenti, però, ci è mai sembrato quello definitivo dovendo sempre sacrificare qualcosa: il modulo non è esteticamente accattivante, la reportistica non è immediata o condivisibile con il team di lavoro, etc..
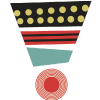
JotForm risponde a tutte queste necessità già nella sua versione gratuita e ha anche il vantaggio di essere molto facile da utilizzare.
Non c’è bisogno di avere conoscenze di programmazione o web design perché ha un sistema di drag and drop di elementi, partendo anche da template (totalmente personalizzabili) già presenti nella piattaforma.
Perché JotForm ci ha colpiti?
Innanzitutto per la facilità di utilizzo.
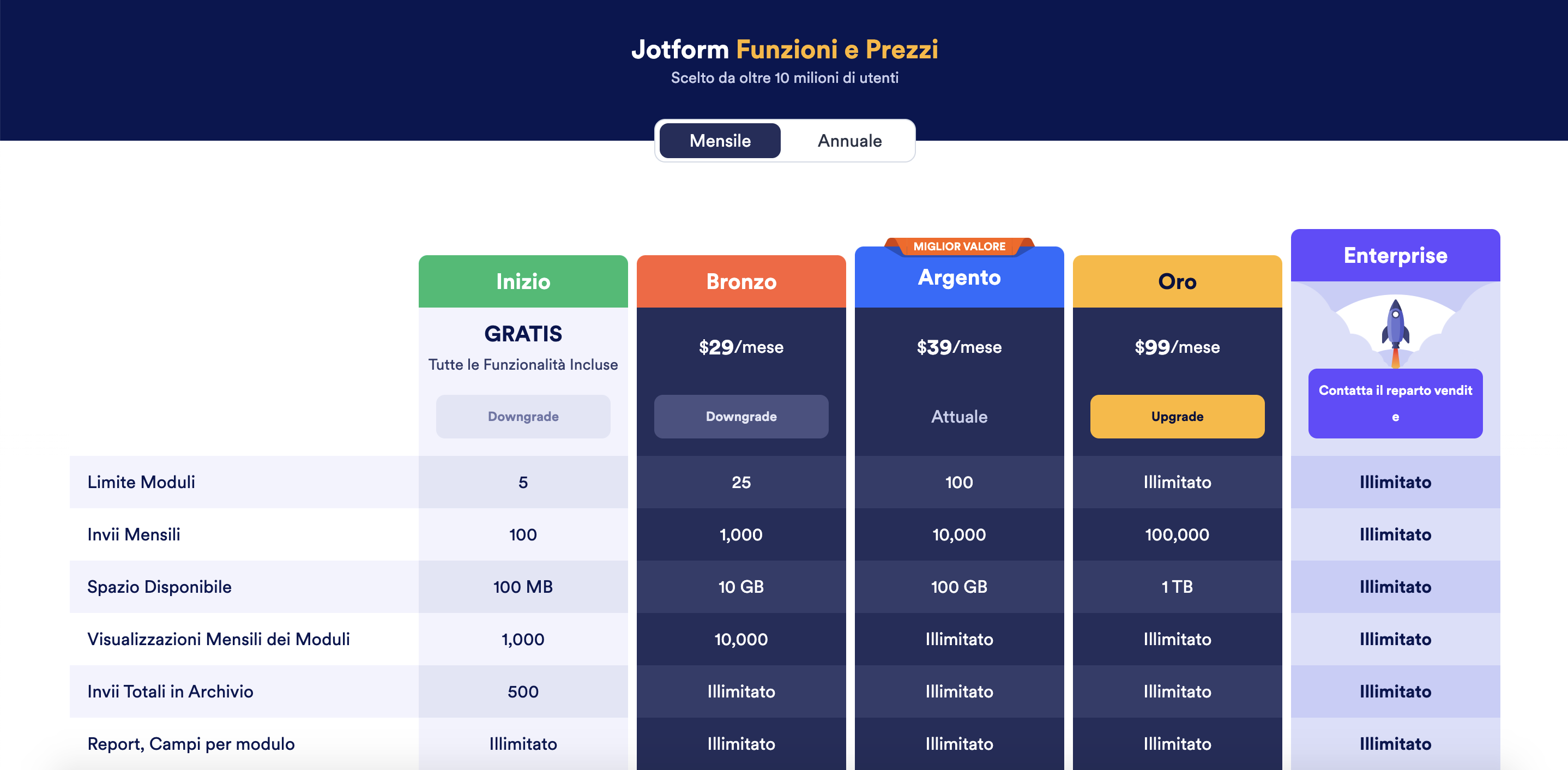
Puoi creare moduli partendo da una pagina vuota, importandone uno da una pagina web o da un file pdf (oltre che creando una copia di un vecchio modulo di iscrizione online) o scegliendo tra i 10mila template che JotForm mette a disposizione.
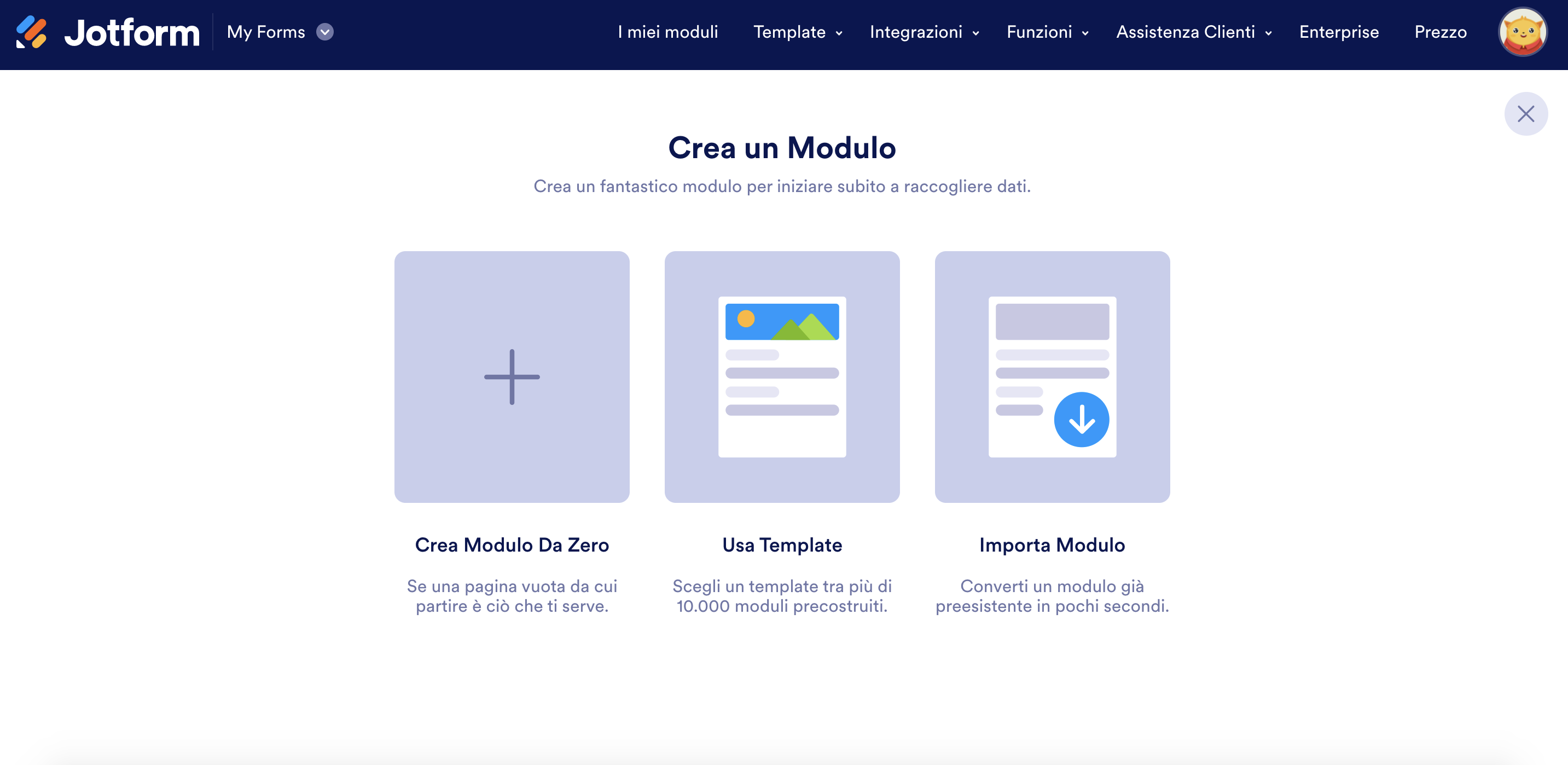
Scegliamo quest’ultima opzione per dimostrare la rapidità con cui questo strumento ci permette di lavorare. Troviamo, infatti, una serie di filtri che ci aiutano a individuare subito i modelli che fanno al caso nostro, un po’ come faremmo con Canva.
Ci sono tre macrocategorie di ricerca: tipologia, attività e professione.
Nella categoria “tipologia” il filtro ci permette di scremare tra moduli di registrazione online, di pagamento, di prenotazione e molto altro.
Nella categoria “attività”, invece, troviamo i template divisi tra istruzione, e-commerce, marketing, etc..
L’ultima categoria divide i template per estetica ed esigenze legate a una certa professione: troviamo qui form di raccolta dati per il mondo della bellezza, della fotografia o dell’insegnamento.
Una volta che avremo scelto la categoria che più si avvicina alla nostra e il template che ci piace, possiamo iniziare a lavorare.
La scelta del template non è vincolante: la personalizzazione, infatti, è altissima.
Potremo inserire il nostro logo, i colori e i font aziendali, aggiungere e togliere moduli e ovviamente personalizzarli con i testi che più si adattano alla nostra realtà.
In ogni fase del lavoro sarà possibile vedere un’anteprima del modulo adattato su desktop, mobile e tablet.
Personalizzazioni possibili
Gli elementi a disposizione sono moltissimi: oltre ai campi standard come nome e cognome e indirizzo mail, possiamo aggiungere calendari, firme, caricamenti di file e captcha, solo per fare alcuni esempi.
Tra gli elementi secondo noi più utili ci sono:
- selettore data: si tratta di un vero e proprio calendario di cui possiamo inibire alcune date.
Se, ad esempio, programmiamo degli open days in tutti i fine settimana di aprile, metteremo fra i limiti il primo e il 30 aprile come date di inizio e fine e poi disabiliteremo tutti i giorni dal lunedì al venerdì. In questo modo l’utente potrà cliccare solo sulle date in cui effettivamente sarà possibile partecipare; - appuntamento: questo elemento va ancora più in profondità rispetto al precedente. Continuiamo l’esempio degli open days: gli ingressi hanno degli orari precisi e può partecipare un numero limitato di persone.
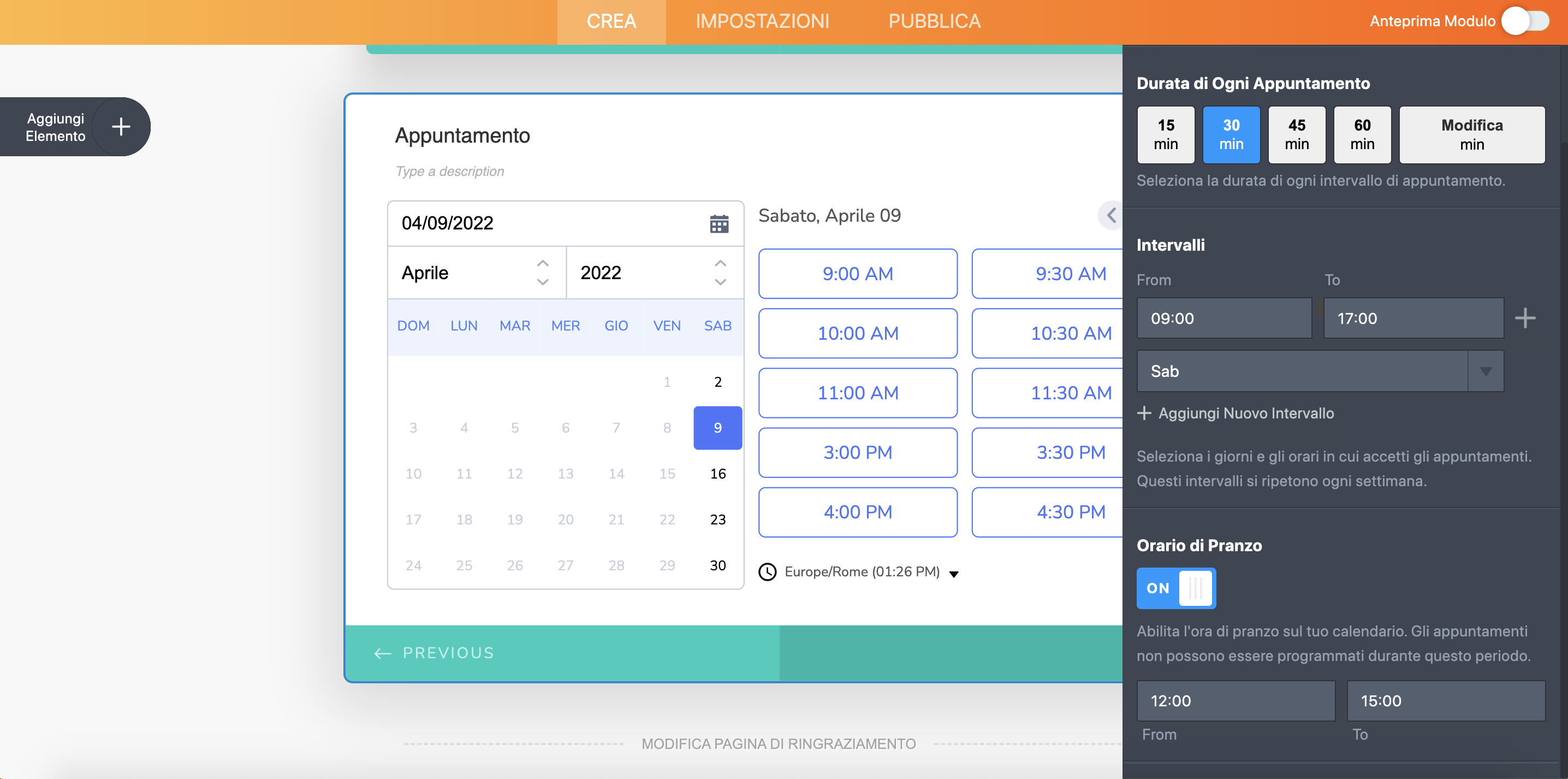
Questo elemento ci crea un calendario che ha le stesse possibilità di limitazioni di quello già visto in precedenza ma ci permette anche, per ogni giornata di apertura, di personalizzare gli orari degli appuntamenti.
Approfondiamo l’esempio: il nostro orario del sabato prevede che gli open days sono possibili dalle 9 alle 12 e dalle 15 alle 17.
Con questo elemento potremo impostare che il sabato siamo aperti dalle 9 alle 17 con una “pausa pranzo” dalle 12 alle 15 e possibilità di prenotazione ogni 30 minuti (durata della visita).
Nella tab limiti possiamo inoltre inserire il numero massimo di prenotazioni in un giorno e settare quanti minuti prima dell’inizio del turno si debbano chiudere le prenotazioni;
- scelta immagine: stai organizzando un evento gratuito con possibilità di prenotazione e la tua venue ha più settori? In questo elemento puoi caricare l’immagine della location evidenziando ogni volta un settore diverso. Così l’utente potrà scegliere il settore o l’area che preferisce prenotare.
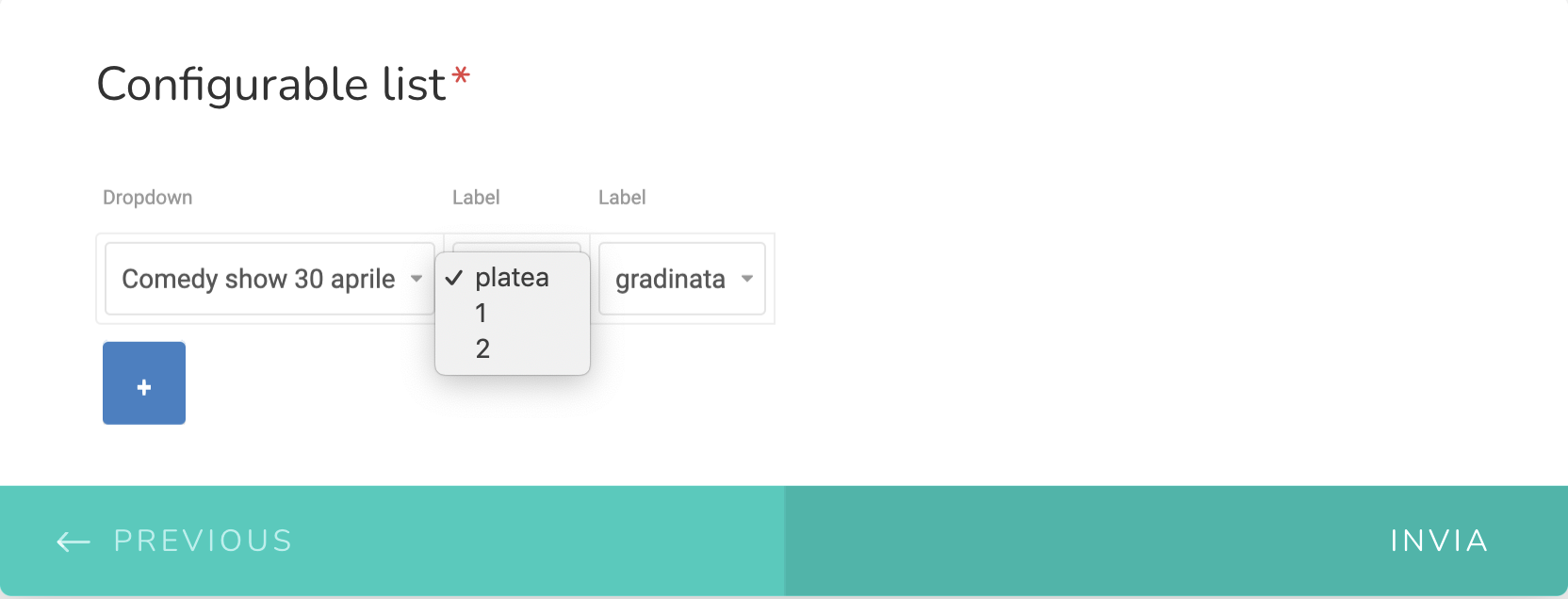
Questo è solo un esempio pratico ma immagina di utilizzare questo elemento anche come leva di marketing per coinvolgere il tuo pubblico nella scelta di un nuovo logo o di un gadget… - elenco configurabile: questo elemento lo trovate fra gli widget (quella sezione è la perdizione di noi nerd… c’è davvero qualsiasi implementazione dentro) e vi permette di creare dei moduli compositi personalizzati.
Facciamo un esempio anche qui: siamo nella stessa venue di prima con settori differenti tra cui scegliere. Lo stesso evento verrà ripetuto due volte quindi il nostro utente potrà scegliere la data a cui assistere, il settore da prenotare e per quante persone. Con questo widget potremo creare una stringa con una serie di menù a tendina in cui l’utente selezionerà data, settore e numero di posti per ogni settore.
Le impostazioni
Passiamo ora alle impostazioni: si tratta di un secondo grado di personalizzazione più tecnica ma pur sempre estremamente intuitiva.
Qui sarà possibile:
- modificare il titolo del modulo e limitarne l’accesso (un po’ come succede su YouTube: video privati, pubblici o non in elenco);
- settare la mail a cui arriveranno i moduli di iscrizione online (con gli account premium possono essere più di uno ma vedremo più avanti la vera magia);
- creare delle condizioni logiche all’interno del modulo: il classico meccanismo per cui se rispondi Si una domanda ti si aprono delle caselle che prima erano nascoste, giusto per fare l’esempio più banale;
- integrare i moduli di registrazione con una serie di applicazioni tra le quali spicca Paypal.
Integrazione con sistemi di pagamento come PayPal
Perché può essere anche uno strumento di vendita. Finora noi abbiamo fatto esempi con eventi a prenotazione gratuita ma se così non fosse, potremmo trasformare il modulo in un piccolo e-commerce.
Non a caso, un elemento di cui non abbiamo parlato perché più vicino al mondo business che a quello culturale, è “Lista prodotti” in cui si possono inserire foto, descrizione e prezzo di ogni item e procedere direttamente in piattaforma con il pagamento.
Nel caso degli eventi culturali questa sezione è improbabile che venga utilizzata perché nella maggior parte dei casi le biglietterie sono esterne (Vivaticket, TicketOne, etc.) ma è sempre utile sapere che esiste anche questa possibilità.
Ora clicchiamo su “pubblica” e ci troviamo di fronte a queste altre sezioni:
- condivisione rapida: qui possiamo copiare il link del modulo, inviarlo via mail, condividerlo, etc.;
- incorpora: JotForm genera un codice embed che possiamo inserire nel nostro sito per visualizzare il modulo di iscrizione online direttamente in pagina. Ma c’è di più: esiste anche un plug in specifico per wordpress che troviamo alla voce “piattaforme”;
- PDF: qui è possibile scaricare il tuo modulo in versione pdf compilabile. Prima di scaricarlo puoi anche editarlo se ci sono delle parti che preferisci che non compaiano in questa versione o che ritieni inutile mantenere.
Cosa ci ha definitivamente conquistati di JotForm?
Passiamo ora all’ultimo punto: cosa ci ha definitivamente conquistati di JotForm? La condivisione e la reportistica dei dati.
Dagli esempi che vi abbiamo proposto appare chiaro che le esigenze che ci troviamo ad affrontare con i moduli di compilazione nel nostro lavoro non sono quasi mai quelle delle indagini survey. Utilizziamo più frequentemente questi strumenti per promuovere eventi o partecipazioni a concorsi. Per questo motivo una piattaforma come Survey Monkey (la prendiamo come esempio in quanto probabilmente è la più conosciuta del settore), seppur estremamente performante, non è la risposta alle nostre necessità.
Negli anni, quindi, abbiamo ripiegato su strumenti “di comodo” come i form di iscrizione già presenti in WordPress o in Leadpages.
Queste due piattaforme, però, non nascono con questo scopo e quindi creano due problemi:
1) condivisione dei dati con altri membri del team. Creare dei moduli di iscrizione su WordPress o Leadpages vuol dire indicare un solo indirizzo mail a cui far arrivare i dati di compilazione e spesso, invece, questi dati servono a più persone (pensiamo ad esempio alla biglietteria e al marketing di un evento). Certo, esistono dei metodi per aggirare l’ostacolo, come creare dei reindirizzamenti automatici delle mail, ma non sono il modo più agile di lavorare…
2) non esiste un sistema di reportistica dei moduli. WordPress e Leadpages inviano una mail all’indirizzo associato (quello di cui parlavamo sopra) ogni volta che un utente compila il modulo. Sarà poi questa persona a dover scaricare tutte le mail e compilare un foglio excel, con la percentuale di errore umano che questa operazione comporta.
JotForm, anche nella sua versione gratuita, risolve entrambi i problemi creando automaticamente una tabella in cui finiscono tutti i dati degli utenti che hanno compilato il modulo. La tabella ha un link che può essere condiviso con il nostro team di lavoro che potrà anche scaricarlo in excel o csv e modificarlo aggiungendo delle colonne per le annotazioni.
Conoscevi già questa piattaforma? Facci sapere cosa ne pensi!
Se non l’hai ancora provata, qui trovi il link affiliato.